
Who is KOKORO, and what are they struggling with?
KOKORO seeks to transform health using digital technology, personal coaching, and community support. They faced challenges digitizing their analog experience and onboarding users through ineffective email outreach.
Their goals are to personalize onboarding, attract users, boost engagement, and optimize platform features for ADA compliance.
Team & Timeframe3 UX Designers, 3-week sprint
RoleLead UX Designer, Project Manager
MethodsProject planning, business & user research, secondary research, competitive analyses, sketching, wireframing, prototyping, usability testing, style guide, accessibility design
….or read on to learn how we got here!
Empathizing with the client to discover KOKORO
In a preliminary discovery session, we learned that KOKORO’s mission is to help individuals and organizations improve their relationships and sustain high performance through meaningful conversations. They aim to create unique experiences for each user, emphasizing their persona-aversive approach.
While KOKORO previously focused on dialogic interactions, they recognize the need to evolve their platform and have clients engage in this growth. They expressed frustration that their biggest competition is users’ time, and sought to identify what would make their platform more valuable for daily use, encouraging users to measure their progress against themselves.
The state of KOKORO’s current site and platform
I combed through KOKORO’s current platform to provide the client with quick opportunities for improvement using Nielsen’s 10 Heuristics as a point of reference. The primary “quick fixes” I identified that specifically informed our design were as follows:
Show user confirmation that they successfully submitted a mood, pulse or journal; in this case, a user is shown confirmation but is quickly redirected back home
Update terms like “pulse” and “experience
to align more closely with real-world terminology and provide explanations for how they benefit the user
Enable transcript for journal prompt voice recordings and user voice recordings for WCAG accessibility purposes
With a baseline understanding of KOKORO’s web platform, we broadened our preliminary research to examine comparators in the space.
Learning from industry leaders: a comparative analysis
The team conducted a feature analysis of KOKORO’s competitors and identified key positioning insights. Ultimately. we incorporated only a few specific features from Headspace, Daylio and Reflectly, considering the uniqueness of KOKORO’s products as well as our limitations.
Headspace’s cards list an image, technique name, description and estimated time–all information necessary for a user on the go
Daylio’s mood feature is an engaging way for a user to express their emotions as they interact with the app
Reflectly’s quote of the day card is another feature that users could look forward to when they return
Familiarizing with existing research
After looking into valuable competitor features for our design, we focused on user research. With extensive information available on wellness and change management within psychology, we aimed to gather insights to define our market audience and inform the types of questions we would be asking our users.
We established one primary goal that we aimed to accomplish as we conducted secondary research:
Understand how users deal with change and uncertainty on a daily basis to learn about specific habits, thoughts and emotions associated with change, as well as how large of an impact uncertainty has on users.To accomplish this goal, the team researched various databases to identify articles and journals. After three rounds of independent research and team discussions, we were finally satisfied with our findings.
With individual change, we identified the Individual Change Journey model as a helpful resource. This model is a synthesis of various theories that describe a potential user’s process, from recognizing change is occurring in their lives to the end of the journey, where they are able to celebrate their accomplishments.
With change management, we focused on the Kübler-Ross Change Curve, which outlines that dynamic journey of organizational change through five stages: shock/denial, anger/fear, acceptance and commitment.
Within organizational change, a leader’s role is to prioritize their team’s emotional experiences, ensuring they receive support as they navigate their feelings. This approach helps organizations maximize the benefits of change.
After confirming with the client we were on the right path with our secondary research, we had team discussions that inspired how we could angle gathering more specific user research.
Uncovering insights from users undergoing life changes
We interviewed 5 users who had recently experiences significant life events, like promotions or moving, to gain deeper insights into how people navigate change and uncertainty.
We created an affinity map to identify common themes from our qualitative data, identifying the below as the main trends:
Users rely heavily on a support system during times of change.
Stress management techniques help users stay balanced and focused.
Users recognize they can only control certain aspects of their lives during change.
Armed with insights from both secondary and user research, we moved on to define KOKORO’s ideal market audience.
Defining KOKORO’s audience with blended data
Because we learned during our initial discovery phase that KOKORO preferred to craft a “market audience” rather than focusing on a persona, we went broader with the defining characteristics that made up this audience, drawing from what we learned during our various phases of research.
These traits are characteristic of audiences that would potentially seek KOKORO’s services. We then sought to establish a current KOKORO user’s journey to illustrate the gap in user needs that we aimed to address looking ahead.
Current KOKORO users often begin their journey overwhelmed by stress due to ineffective coping strategies related to life changes. They recognize the need to address their stress but tend to avoid facing the issue, leading to a lack of personal reflection and declining resilience. This avoidance has the potential to result in long-term stress impacts.
When they remember KOKORO, they try to use the platform as a coping tool but often become frustrated by the lack of clarity in their actions. This confusion prevents them from understanding how KOKORO can truly help them, which can lead to increased exasperation and, in some cases, abandonment of the platform.
Given the fact that KOKORO users cannot currently find what they may not even realize they are looking for, we were finally able to learn what the market audience’s core issue is.
The market audiences primary issue
KOKORO's market audience needs better coping strategies to manage stress and adapt to daily life changes due to overwhelming, unique challenges.
To consider addressing this issue, the team prompted important questions:
How can we provide tools that tackle avoidance behaviors and promote self-reflection?
How can we make it easier for users to access KOKORO’s benefits?
How can we offer personalized coping strategies that align with users’ unique stressors?
Following our brainstorming session, we focused on creating a user flow that prioritizes two key actions: recording a “pulse” (psychological self-assessment) and signing up for an “experience” (live Zoom group session). These actions would help users understand themselves better and integrate coping strategies into their daily lives.
To balance user and business needs, we decided to implement an onboarding flow to clearly define users' experiences from the start.
User Flow: Onboarding, Introduction Video, Record Pulse, Add Experience to Calendar
A first pass: Drafting KOKORO’s optimized platform
With our market audience’s needs defined and a user flow established, the team sketched potential wireframes. We collaboratively assessed and selected the best features to include in our low-fidelity prototype, crafting them accordingly.
To clarify KOKORO’s value and help users understand how to navigate the platform, the team decided that an introductory video would be beneficial as the first interaction after sign-in.
To help users understand the benefits of KOKORO and reflect on their motivations for using the platform, we included a brief one-question survey in the onboarding process. This was part of our effort to personalize each user's journey, which KOKORO emphasized as a key goal.
The team explored various ideas for the homepage layout and decided to personalize it for users by incorporating elements from both sketched concepts. The result is a homepage that gives users the freedom to choose their own course of action.
Following our heuristic evaluation, we prioritized clarity on terms that didn't align with everyday language. We added an overlay next to the "Pulses" title on the homepage explaining what a pulse is and its benefits, along with context above the quiz itself.
The team agreed that recommended “experiences” should be tailored based on users' pulse answers. We decided to provide users with their pulse results, explain what experiences are and why they received those specific recommendations in this wireframe.
Finally, we agreed to optimize KOKORO’s existing calendar feature by adding event overviews for each day and allowing users to set reminders for these events (see top right corner).
Feeling confident with how significantly we had narrowed the scope and focused on one opportunity out of many identified during the ideation phase, we moved into the next phase–usability testing with real KOKORO users.
Analyzing whether we are on the right track with current KOKORO users
KOKORO provided us with four current users who had never interacted with their existing platform before (but are regular attendees of their live Zoom sessions) to conduct remote moderated usability testing on.
Our primary objective with this round was to determine whether users could successfully complete a pulse and add an experience to their calendars, with measurable goals being that users would be able to complete all tasks in under three minutes, record a pulse with no more than 2 errors, and add an experience to their calendar with no more than 2 errors.
The team gave the participants a series of tasks, including completing the onboarding flow, completing a pulse, and adding an experience to their calendars.
The primary results of our testing revealed that:
4 out of 4 users expressed confusion about what exactly “pulses” and “experiences” were, even when provided with text explanations on each frame
4 out of 4 users were unsure how the introduction video worked once they started it
3 out of 4 users completed a pulse and added an experience to their calendar without error.
Generally, all users expressed excitement upon interacting with the platform and provided overall positive feedback that boosted the team’s morale for the next phase of our design.
A revamped style guide + design system for uniformity
As we developed our low-fidelity wireframes, we evaluated KOKORO’s existing style guide. We initially considered using the client’s current colors, checking their accessibility with the WebAim contrast checker to ensure compliance with WCAG guidelines (4.5:1 for normal text and 3:1 for large text).
All colors passed the necessary checks, but as we integrated them into our design, we struggled to fit them into the design system we were creating for the client. Given their flexibility, we decided to focus on a variation of the existing purple color and updated our style guide to reflect a monochromatic color scheme.
The team also made the decision to add a new body text font to establish visual hierarchy and enhance readability for users.
Because accessibility was a very high priority for the client, I ran our new colors through the WebAIM contrast checker to confirm that they passed the necessary checks.
All colors passed paired with one another based on how we specified they should be used in our design system.
After establishing our design and style, we quickly got to work as a team to apply our new systems to our wireframes.
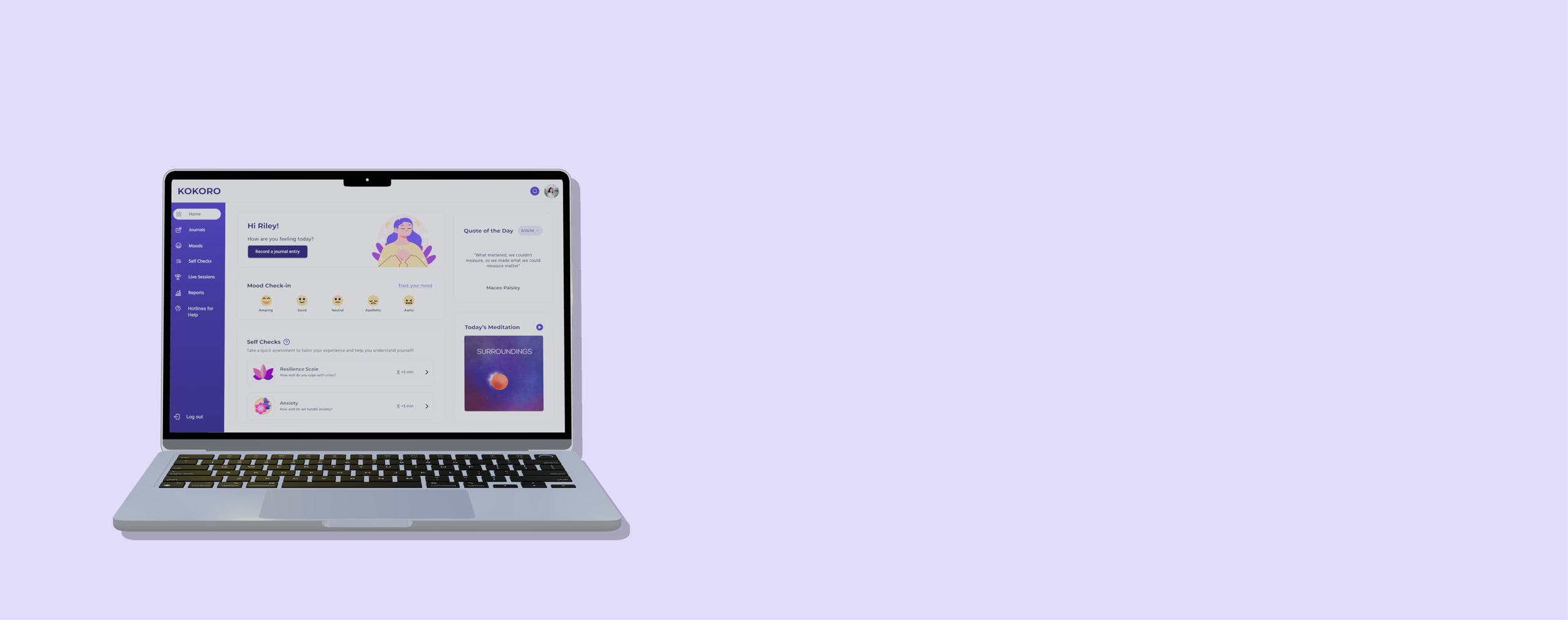
KOKORO’s improved web platform, pt. 1
With the optimized style and design in our high-fidelity prototype, and edits based on extensive feedback about KOKORO's previous language, we were ready to present the improved web platform to new users for another round of usability testing.
Due to user confusion during usability testing about the video functionality, we dedicated additional time to enhance the video features and updated the interaction to simulate the video starting and ending.
We kept the homepage similar in layout to our low fidelity prototype, but changed the language from “Pulses” to “Self Checks” in our navigation and on the scrollable card.
The team updated the language for each feature, changing "experiences" to "live sessions." We also increased the spacing between the submission confirmation text and the recommended live session text to better differentiate the two.
We expanded the live session card into the full page to include an image and increased font size for readability.
Identifying opportunities to fine-tune even further
The team conducted a second round of usability testing on our high-fidelity prototype, maintaining the same objective as the first round: to assess whether users could successfully complete a self-check and add a live session to their calendars.
Based on client feedback, we introduced an additional feature allowing users to set up notifications and reminders to encourage ongoing engagement with the platform. While the "Allow Notifications" option was present in our lo-fi prototype, we made it functional in the hi-fi prototype.
3 new users who had never previously engaged with KOKORO were provided with the same tasks as the first round, with updated terminology.
All three users successfully recorded a self check and added a live session to their calendars within the 3 minute timer with no errors. In addition, 2 out of 3 users inquired about why they could not complete other actions, such as a recording a journal or a mood, before the self-check.
3 out of 3 users noted that the platform appearance itself was “sleek” and “tech-forward,” also stating that it felt like something they could see themselves using in their daily lives.
Next steps and takeaways: Handing off our project to the client
The team organized our materials in Figma, clearly labeling each design element with titled pages. During the handoff, I added annotations to guide the client’s development team on our thought processes, use cases, and design interactions, along with local text, color, and effect styles based on our design system.
The positive feedback from our final meeting was overwhelming; the client expressed gratitude for transforming complex concepts into a tangible product.
For next steps, I would prioritize making the platform mobile-friendly, as most users preferred using it on their phones, and expand user flows to allow for personalized journeys within KOKORO.
Throughout this project, I developed valuable skills as the team’s primary contact and lead, navigating collaboration with new teams and diverse clients.
Thanks for reading!























